|
Schriften Formen

Dieses Tutorial wurde mit PSP 12 geschrieben.
Es lässt sich aber auch mit den Vorgängerversionen problemlos nacharbeiten.
© Sabine Ludwig - All Rights Reserved. Bitte lest meine
Terms of Use.
Vervielfältigen oder Nutzung für
Bastelforen als Aufgabe nur mit meiner Erlaubnis !
Meine Tutorials dürfen nicht als eigenständige Lektionen
in Schulen oder WS verwendet werden.
Dieses Tut ist ein Leitfaden und soll dich inspirieren
neue Dinge mit Schriften auszuprobieren.
Filter: keine
Grundsätzlich gilt hier bei allen Varianten die wir
ausprobieren:
Versuch bitte bei jeder Schrift die du anwendest
einzeln,
Antialiasing - Hart oder Weich neu einzustellen.
Dieses ist immer von deiner ausgewählten Schrift
abhängig.
Stell dir dafür deine Bildansicht mind. auf 150% und
teste beide Varianten aus bevor du das Textfeld mit OK
bestätigst.
Dann kannst du selber sehr schnell sehen welche der
beiden Varianten - Hart - oder Weich - für deine Schrift
günstiger ist!
Öffne dir für Übungszwecke eine neue Leinwand 700 x 330
px transparent.
Stell deine VG Farbe auf schwarz und HG aus!
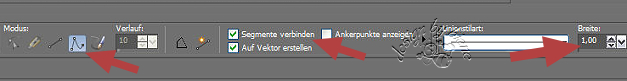
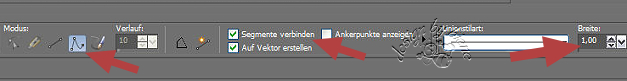
Aktiviere deinen Zeichenstift mit diesen Einstellungen.
Ziehe dir eine gebogene Linie auf deinem Bild auf.

Du musst bitte nicht gleich loslassen wenn du den
Endpunkt gesetzt hast.
Wenn du nun den Endpunkt mit der Maus vorsichtig ziehst,
siehst du wie die Biegung sich verändert.
Nicht verzweifeln wenn deine Biegung nicht gleich so
verläuft wie du es dir vorstellst.
Du kannst mit deiner Maus die Linie noch in die
richtige Richtung oder Biegung bringen.
Wechsel dafür auf den Bearbeitungsmodus.
Wenn du nun deine Maus auf die Ankerpunkte setzt,
hast du verschiedene Möglichkeiten zum Biegen oder
Verlängern deiner Linie.
Hierfür muss aber dein Zeichenstift aktiv sein!
An den Endpunkten wo du das kleine Rechteck siehst,
kannst du die Länge verändern.
In der Mitte siehst du eine Linie mit Pfeilen, wenn du
die in die Länge ziehst, verändert sich die Biegung.
Probier das ruhig mal ein wenig aus!
Übung macht den Meister und gibt dir ein Gefühl der Sicherheit für diese
Sache.

Wenn dir deine Linie so gefällt, geh auf Ebene - neue
Rasterebene
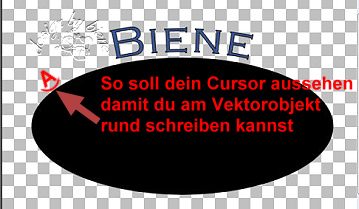
Aktiviere dein Textwerkzeug und halte deinen Cursor an
diese Linie bis du einen Halbkreis unter dem A siehst.
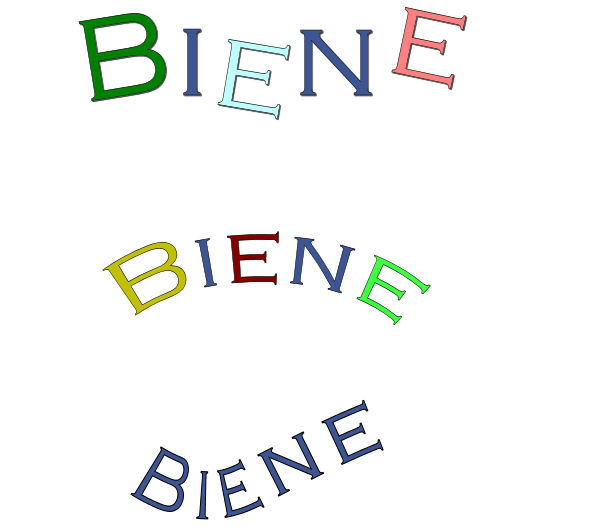
Nun schreibe deinen Text und Voila... .die Schrift ist
gebogen.
Selbstverständlich kannst du deine Schrift an
verschiedenen Punkten dieser Linie ansetzen.
Das einzige was du beachten musst, ist dass du den
Halbkreis unter dem A hast.

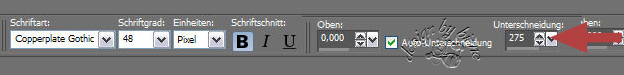
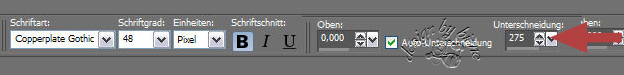
Eventuell musst du die Unterschneidung deiner Schrift
verändern, aber das ist immer von der jeweiligen Schrift
abhängig.
Hierfür gibt es keine Grundsatzregel.
Das musst du selber ausprobieren bevor du die Schrift
auf der Linie platzierst.

Vergesse bitte nicht das wieder zurückzusetzen wenn du
fertig bist..
sonst wunderst du dich beim nächsten mal wenn du einen
Text normal schreiben willst.
Nun kannst du die Ebene mit der Vektorlinie löschen und
hast einen wunderbar gebogenen Text.
Eine andere Möglichkeit hast du nun noch deine
Buchstaben einzeln einzufärben oder Form und Größe zu
verändern
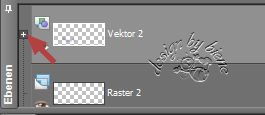
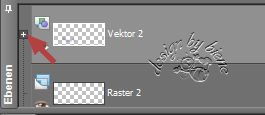
wenn du in der Ebenenpalette auf der Schriftvektorebene
das kleine Zeichen vor der Vektorebene anklickst.

Nun hast du plötzlich eine weitere Ebene unter der
Vektorebene.
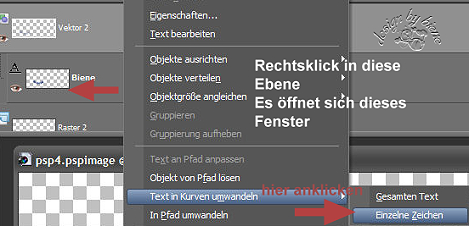
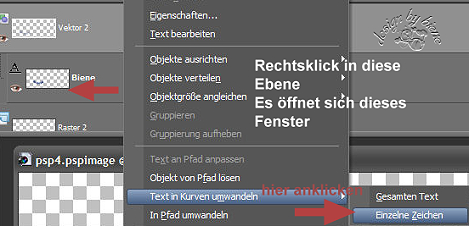
Mach einen Rechtsklick in diese Ebene.
Und es öffnet sich ein Menü - klick Text in Kurven
umwandeln und als Einzelobjekt an.

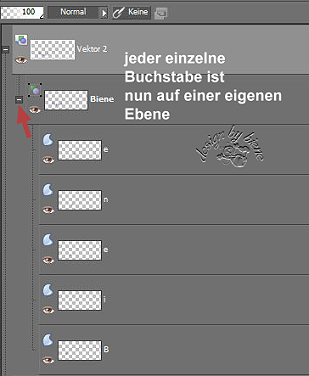
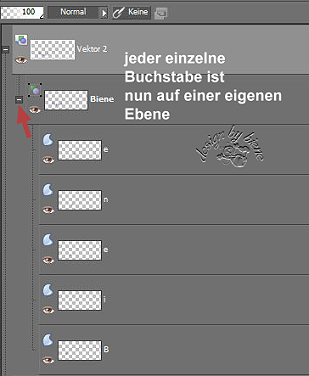
Wenn du nun wieder auf das kleine Zeichen vor dieser
Ebene klickst,
hast du jeden einzelnen Buchstaben auf einer eigenen Ebene.

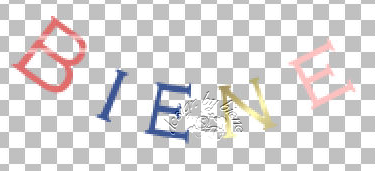
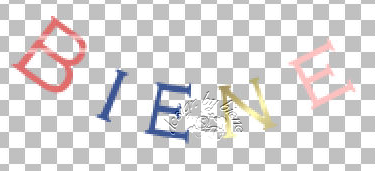
Was nun wieder bedeutet, dass du wenn du das
Objektauswahlwerkzug benutzt,
jedem einzelnen Buchstaben eine Farbe oder Muster geben kannst.
Dafür brauchst du nur, wenn du auf der entsprechenden
Ebene bist, deine HG entsprechend deinen Wünschen
ändern.
Wie gesagt das funktioniert nur, wenn du das
Objektauswahlwerkzeug benutzt!

Du könntest nun auch die einzelnen Buchstaben noch
drehen oder vergrößern je nach Lust und Laune.
Diese Möglichkeit der Textbearbeitung funktioniert im
Übrigen auch ohne die gebogene Vektorlinie mit einer
ganz normalen Schrift.
Die Vorgehensweise ist dieselbe.
Wenn du mit deinem Schriftzug zufrieden bist, klickst du
auf die Ebene wo dein Text
als ganzes Wort steht wieder von minus auf Plus.
Aktiviere die Vektorebene.

Ebene - In Rasterebene umwandeln - und fertig ist dein
bunter Schriftzug.
Hier das ganze noch einmal ohne die gebogene Vektorlinie
als ganz normale Schrift.

Auch hier gilt das ganze funktioniert nur mit dem
Objektauswahlwerkzeug!
Es gibt aber noch eine andere Möglichkeit einen
gebogenen Text zu schreiben.
Diese ist sehr viel einfacher aber auch nicht ganz so
Wirkungsvoll.
Ich werde sie dir aber dennoch einmal kurz aufzeigen.
Öffne dir für Übungszwecke eine neue Leinwand 600 x 600
px transparent.
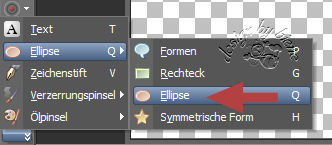
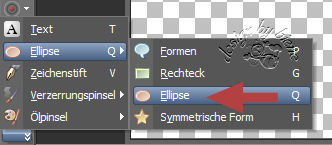
Aktiviere dein Formenwerkzeug - Ellipse

Achte darauf, dass du oben in der Attributleiste - Modus
- Ellipse eingestellt hast.
Ziehe eine Ellipse auf dein Bild wie sie dir gefällt.
Ebene - neue Rasterebene.
Aktiviere dein Textwerkzeug.
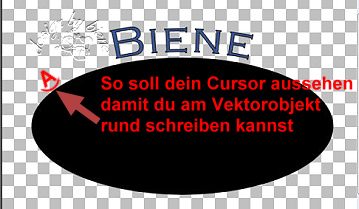
Halte den Cursor an die Ellipse bis du wieder den runden
Halbkreis unter dem A hast.

Wenn du mit deinem Schriftzug zufrieden bist wandle
diese Ebene in eine Rasterebene um.
Die Vektorebene mit der Ellipse kannst du nun löschen.
Und fertig ist auch diese Schrift.


Ich hoffe du hattest ebenso viel Spaß wie ich an diesem
Tut!
- 12. Juni 2008 -
 |